One of the most frequently overlooked parts of web development when it comes to user experience is page loading speed. Improving page load speed doesn’t only improve the user experience, but also positively affects SEO efforts and can lead to higher conversion rates.
This is why Core Web Vitals are extremely important to understand. They can help you find problem areas on your site that need attention and enable you to improve its overall loading speed and usability.
What Are Core Web Vitals?
Core Web Vitals are a set of three metrics that measure a webpage’s speed, interactivity, and visual stability. They are considered important ranking factors for search engine optimisation (SEO), and improving them can help your website rank higher in search results and provide a better user experience.
In short, Core Web Vitals are a subset of factors that will be part of Google’s “page experience” score (basically, Google’s way of sizing up your page’s overall UX).
The three Core Web Vitals are:
-
Largest Contentful Paint (LCP): This measures how long it takes for the largest content element on a page to load. In order to provide a good user experience, LCP should be less than 2.5 seconds.
-
Cumulative Layout Shift (CLS): This measures how much a page’s layout shifts unexpectedly as it loads. For a good user experience, CLS should be less than 0.1.
- First Input Delay (FID): This measures how long it takes for the browser to respond to a user’s first interaction with a page, such as a click or a tap. For a good user experience, FID should be less than 100 milliseconds.
There is a fourth metric called Interaction to Next Paint (INP) that Google has announced will replace FID as part of the Core Web Vitals in March 2024. INP should be 200 milliseconds or less for a fast and responsive experience.
You can access your site’s Core Web Vitals data in the “enhancements” section of your Google Search Console account.

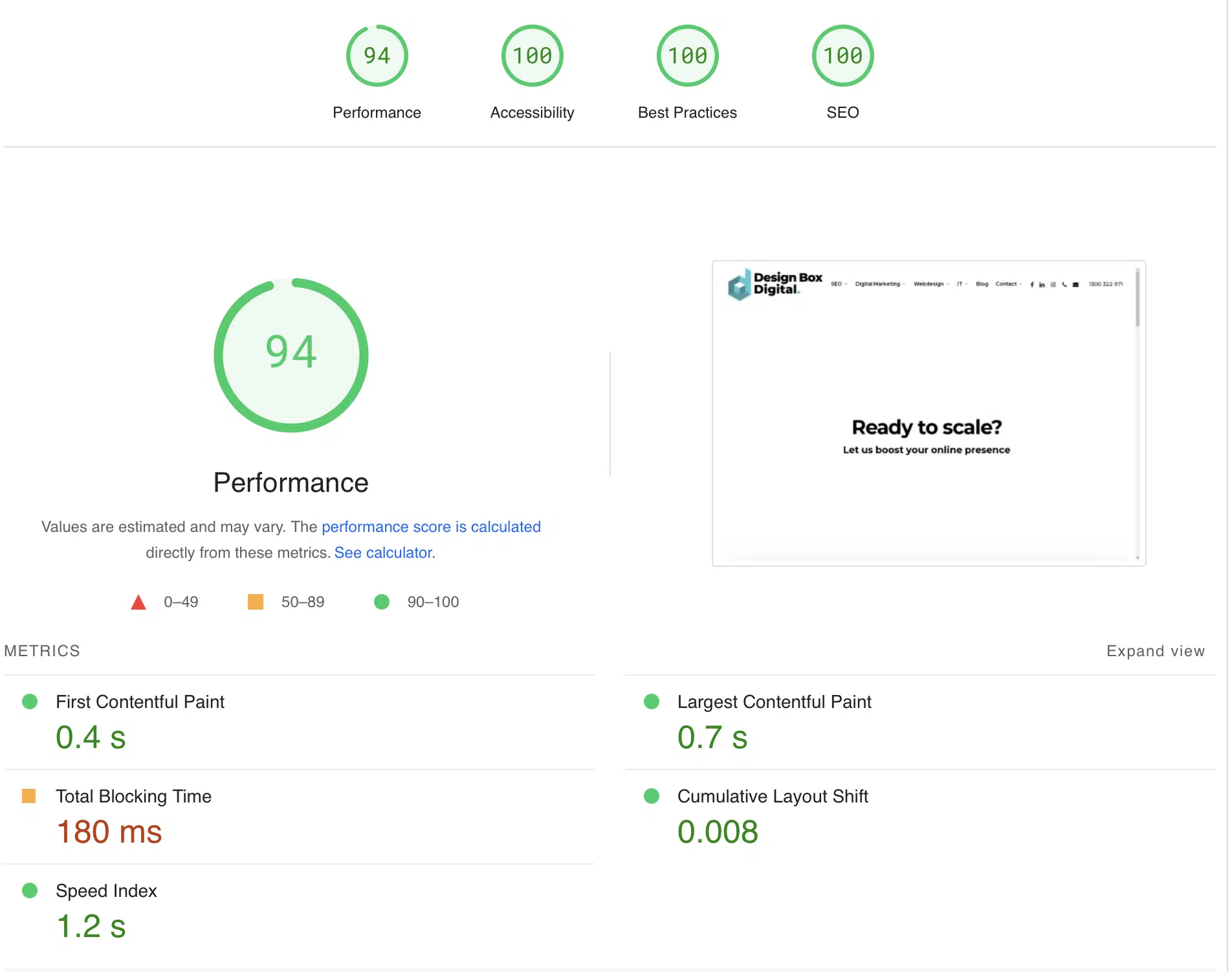
Google PageSpeed Insights is a great tool to use when testing websites that are not in your Google Search Console account.
Why are Core Web Vitals Important?
Google officially recognises Core web vitals as a search engine ranking factor, and for good reason. Google wants to provide its users with the most relevant results and the best user experience possible.
User experience is measured by a combination of factors that Google considers most important, including:
- HTTPS (Secure Connection)
- Mobile-friendliness (Loading correctly on all devices)
- Lack of interstitial pop-ups (Instant pop-ups on page load)
- “Safe-browsing” (not having malware on your page)
More Resources
Watch the video below for great explanations of Page Experience and what contributes to achieving perfect core vitals.
You can learn more about Core Web Vitals by reading Google’s guide, which includes information on measuring, debugging, improving, and following best practices.



